Kegunaan dari manage site pada aplikasi Macromedia/Adobe Dreamweaver adalah agar file-file dari website yang kita buat tidak tercecer pada harddisk. Sehingga ketika kita akan mempublish website yang telah kita buat di aplikasi macromedia/adobe Dreamweaver jadi lebih mudah.
Pertama-tama kita buat sebuah folder khusus tempat penyimpanan dari file-file website

Didalam folder utama kita buat lagi sebuah folder khusus tempat penyimpanan dari gambar/image

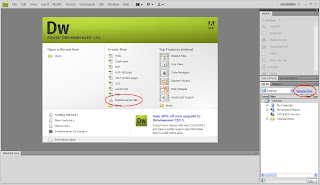
Setelah kita membuat folder yang diperlukan, maka tahap berikutnya adalah membuat manage site pada macromedia/adobe Dreamweaver

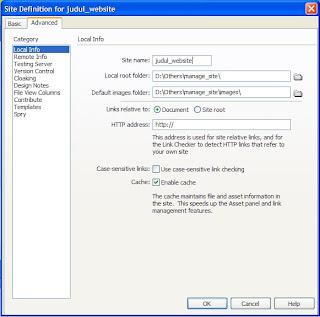
Lokasi dari manage site ada 2 tempat, seperti yang dapat kita lihat pada gambar diatas.

Site name : berisi nama website yang akan dibuat
Local root folder : adalah folder utama dari tempat penyimpanan yang nantinya berisikan file-file html. (folder manage_site yang telah kita buat diawal)
Default images folder : adalah folder tempat penyimpanan gambar/image dari website yang akan kita gunakan. (folder images yang berada didalam folder manage_site)
Link relative to :
- Document : file yang masih berada dalam harddisk
- Site root : file yang sudah berada dalam website yang sudah di publish
Setelah yang diperlukan sudah terisi maka tinggal memilih tombol “OK”
Ketika kita telah membuat manage site maka tampilan folder akan berubah menjadi hijau
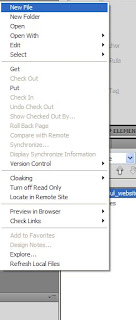
Untuk membuat file dari website, cukup klik kanan pada window “Files” lalu pilih “New File”

Ubah nama dari file yang telah kita buat.
Untuk halaman utama dari sebuah website menggunakan nama “index” untuk halaman berikutnya boleh menggunakan nama sesuai dari halaman.

Untuk membuka file “index.html” hanya dengan mengklik nama file tersebut dua kali.
SELAMAT MENCOBA
















