• Open the adobe photoshop
• File -> New
Determine the size animated banner
• For example, width: 700 Pixels
• With height 100 Pixel
• Resolution 72 Pixe / inch
• Colour RGB mode
• Background content White
Click OK
It will show the paper size for animated banner

Open the image that will be used as object animation
• Click File -> Open
• Select the object to be animated image
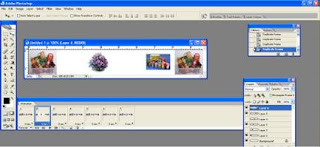
• Put in the work area by using the move tool
• Do it repeatedly until the paper work is fully animated
• Then from the window select the animation
• It will form the frame animation

• Copy of continuous animation frames
until like the image below

• Set the duration of the animation frames
• Perform the concealment frame so as not to appear inway of close eye on the layer over and over - and again, thus forming a complete animation and every movement in the copy as much as possible (in each frame the more hidden images)

To play the animation do the following:
• Setting the duration of the animation
• Play
• The animation will move
Following:
• Save for Web
• Select format Gif
• To display the internet page, select the save the HTML and Gif

0 komentar:
Posting Komentar